实现效果
今天突发奇想,想用Kotlin结合Material Design实现出tab切换的效果,效果如下


实现思路
还是用Material Design的新组件来实现,不仅美观而且高效已用,然后结合Kotlin实现。虽然一开始还不知道思路,但是可以从官方给出的demo下手,理清思路。1
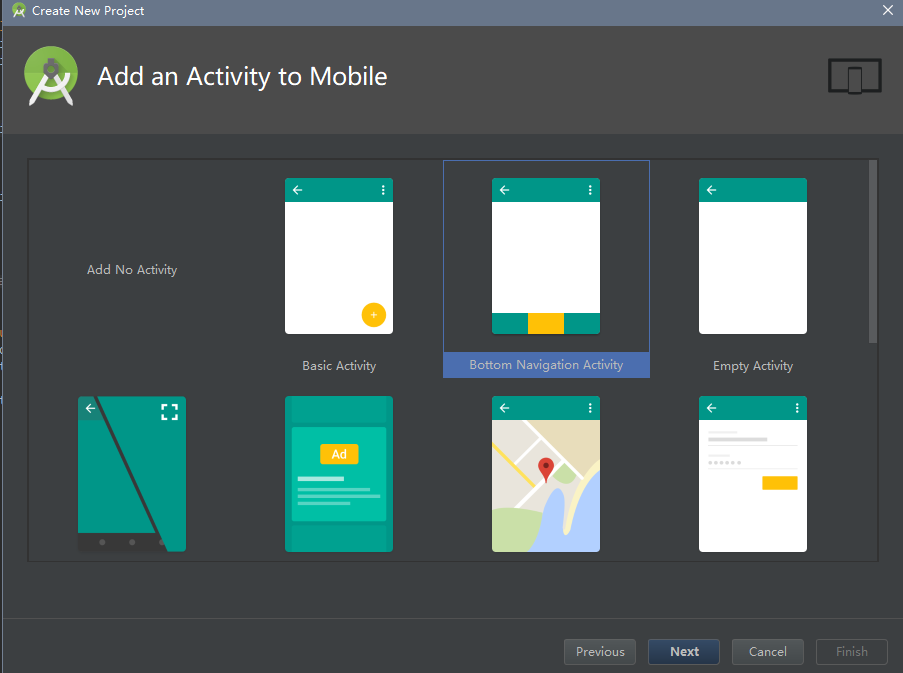
打开android studio->new project->新建MainActivity时选择Bottom Navigation Activity

新建出来build之后,就发现了这么几个类
- MainActivity
- activity_main.xml
- navigation.xml
就这么三个,内容极度舒适。接下来看一下代码
MainActivity
1 | package com.demo.kotlin.demo20190116 |
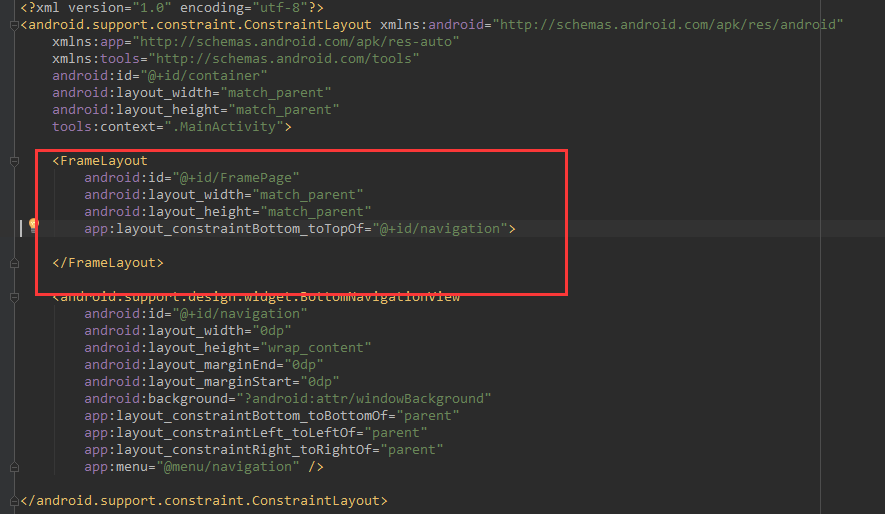
activity_main.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
navigation.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
ConstraintLayout
约束布局ConstraintLayout 是一个ViewGroup,可以在Api9以上的Android系统使用它,它的出现主要是为了解决布局嵌套过多的问题,以灵活的方式定位和调整小部件。从 Android Studio 2.3 起,官方的模板默认使用 ConstraintLayout。ConstraintLayout能够减少布局的层级并改善布局性能,ConstraintLayout 能够灵活地定位和调整子View的大小,子 View 依靠约束关系来确定位置。在一个约束关系中,需要有一个 Source(源)以及一个 Target(目标),Source 的位置依赖于 Target,可以理解为“通过约束关系,Source 与 Target链接在了一起,Source 相对于 Target 的位置便是固定的了。
说了一大堆,还是不太懂,只是把它理解为相对布局的增强版就ok了。- -!
BottomNavigationView
底部导航的实现之一为BottomNavigationView,是design库下的一款控件,其中关键属性为1
app:menu="@menu/navigation"
需要定义一个menu,用来显示底部Tab的Item。如上面的navigation.xml,这样就可以在页面底部显示出一个Tab,不需要像原来那样自己写LinearLayout,里面嵌套ImageView和TextView了。
OnNavigationItemSelectedListener
现在只是编写好了xml,显示出了BottomNavigationView,但是他还不能滑动,这显然是不行的。所以要在MainActivity中编写Item的事件监听。代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener { item ->
when (item.itemId) {
R.id.navigation_home -> {
message.setText(R.string.title_home)
return@OnNavigationItemSelectedListener true
}
R.id.navigation_dashboard -> {
message.setText(R.string.title_dashboard)
return@OnNavigationItemSelectedListener true
}
R.id.navigation_notifications -> {
message.setText(R.string.title_notifications)
return@OnNavigationItemSelectedListener true
}
}
false
}
继续完善
显然这不是我想追求的,起码每个Item得有一个对应的fragment用来显示。继续完善
step 1 FrameLayout
首先先把原先那个简陋的TextView给替换掉,如下
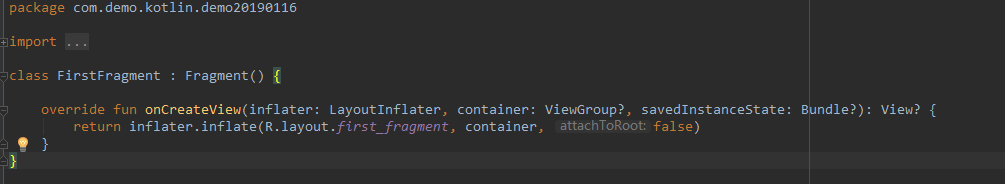
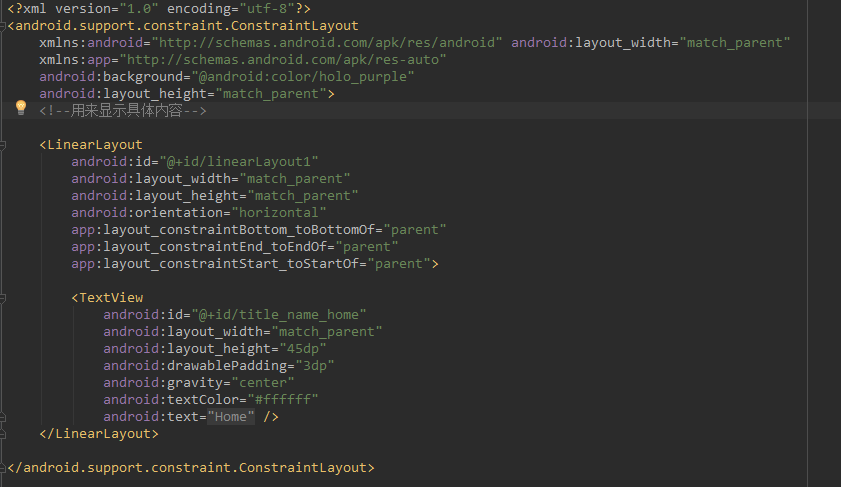
step 2 然后再定义三个Fragment和其xml文件,如下(第二个,第三个割了。墨迹)


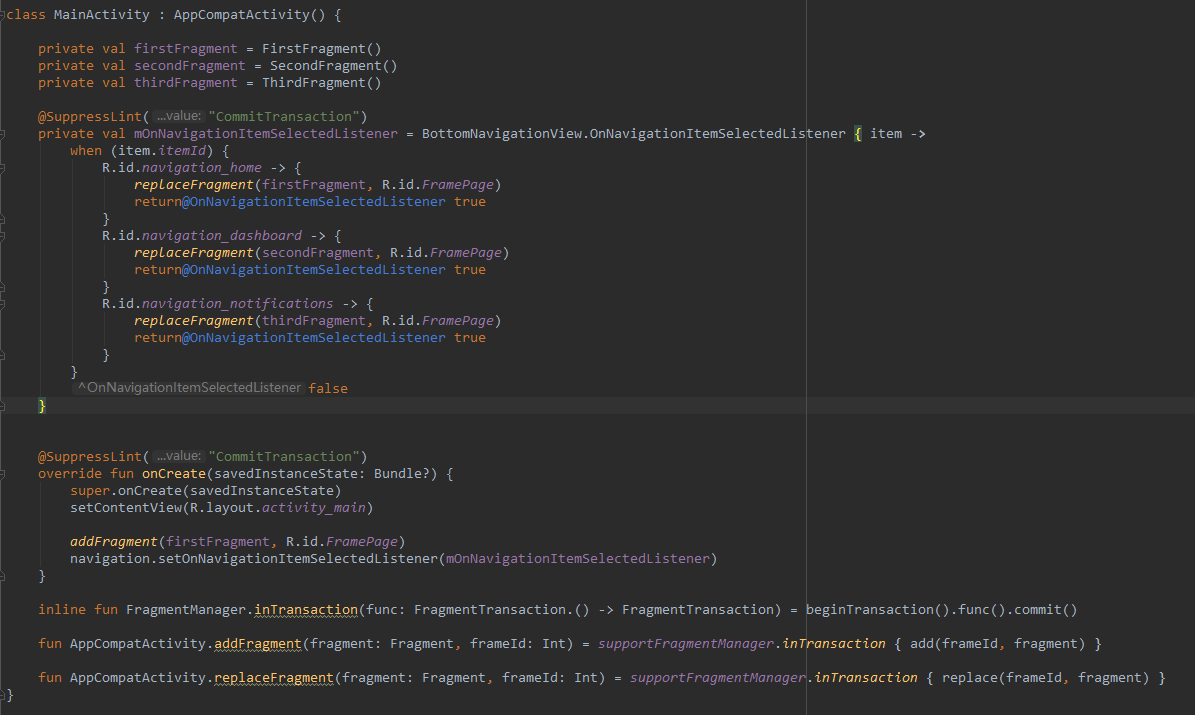
step 3 最后看一下MainActivity,主角登场
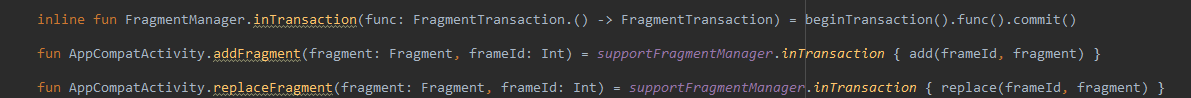
- 首先百度了一下Kotlin中Fragment的添加,替换写法,发现真的好简单。写成函数的形式,即取即用。

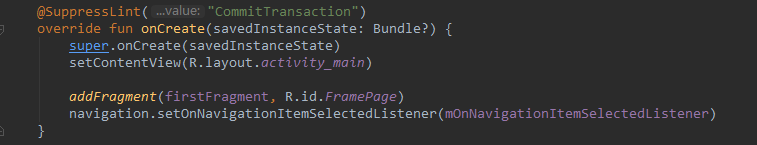
- 然后就是使用了,首先默认显示的是第一个Fragment吧,在页面加载时,就添加好

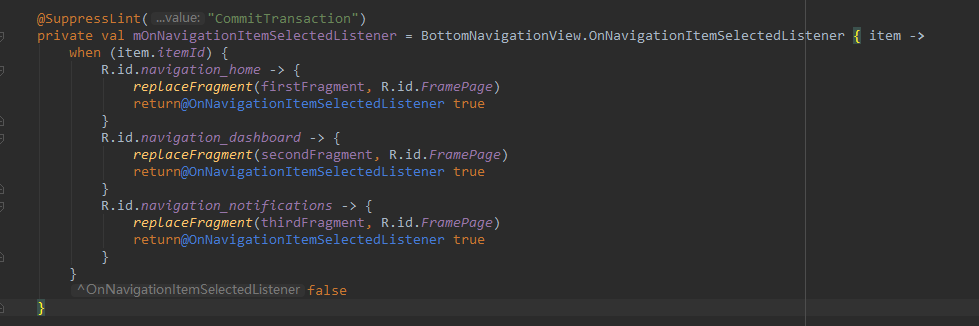
上面的注解只是为了让编译器不报警告,我有强迫症,在此记录一下,弄明白这个注解的含义 - 最后重新写一下监听函数,用下面的fragment添加,替换方法很简单

step 4 完整版来了,再运行一下

step 5 效果出来了,还可以

再实现一个上方的ViewPager
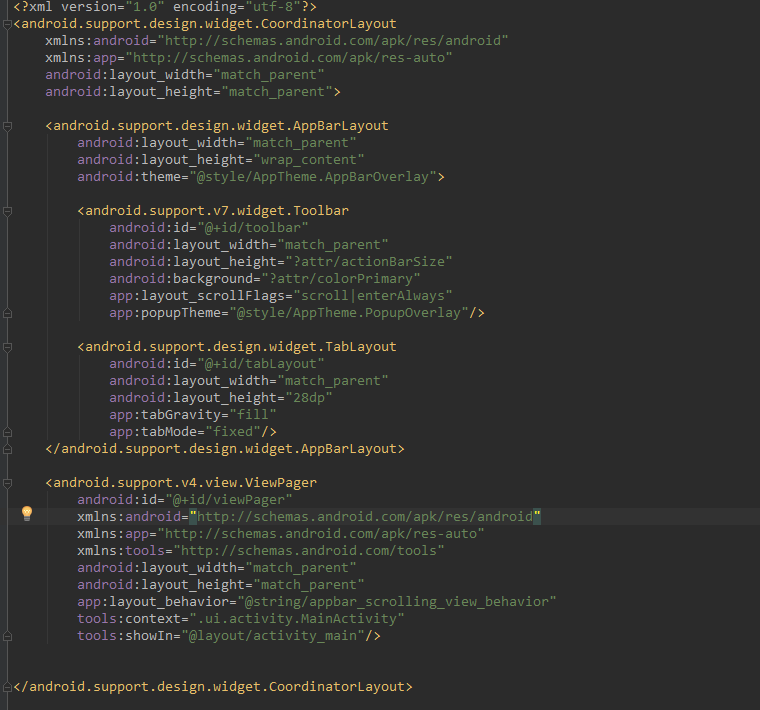
- 先上xml

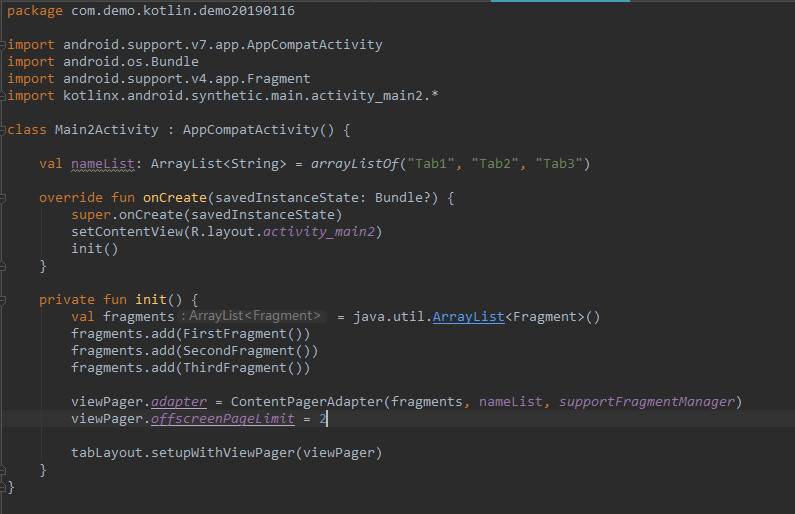
- 关键点也不是Activity,代码如下

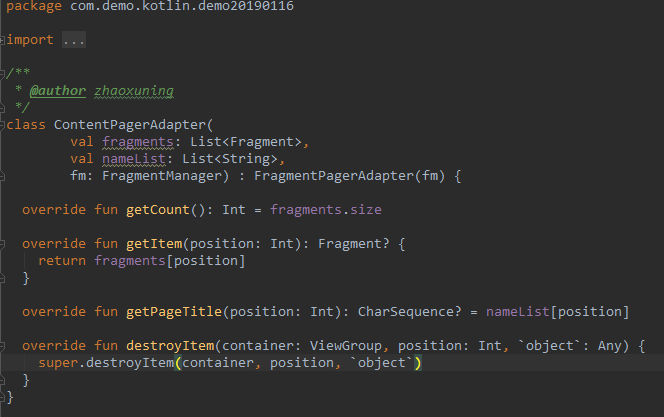
- 关键点在于自定义的Adapter,用来调控ViewPager

总体来说还是很简单的,效果也实现出来了。哈哈
今天的总结到此结束了,感觉有积累了一些Kotlin的语法和用法,继续加油
